Mucho se ha hablado sobre la UX y de su importancia en el diseño en general. Aquí más concretamente encontrarás información sobre su aplicación al diseño web, porque tradicionalmente ha sido aplicada a los sistemas informáticos. Bien si te interesa la UX o si nunca has escuchado sobre ello, a continuación te contaremos porqué esta disciplina sigue siendo objeto de interés hoy más que nunca.
¿Qué es UX?
UX viene del inglés de “User Experience”, es decir, experiencia del usuario. En general engloba todo lo relacionado con la interacción del usuario con un entorno específico o bien con un producto, dispositivo o un servicio. Entonces dicha interacción es la “experiencia” que cada persona tiene al disfrutar de un servicio o al usar un producto.
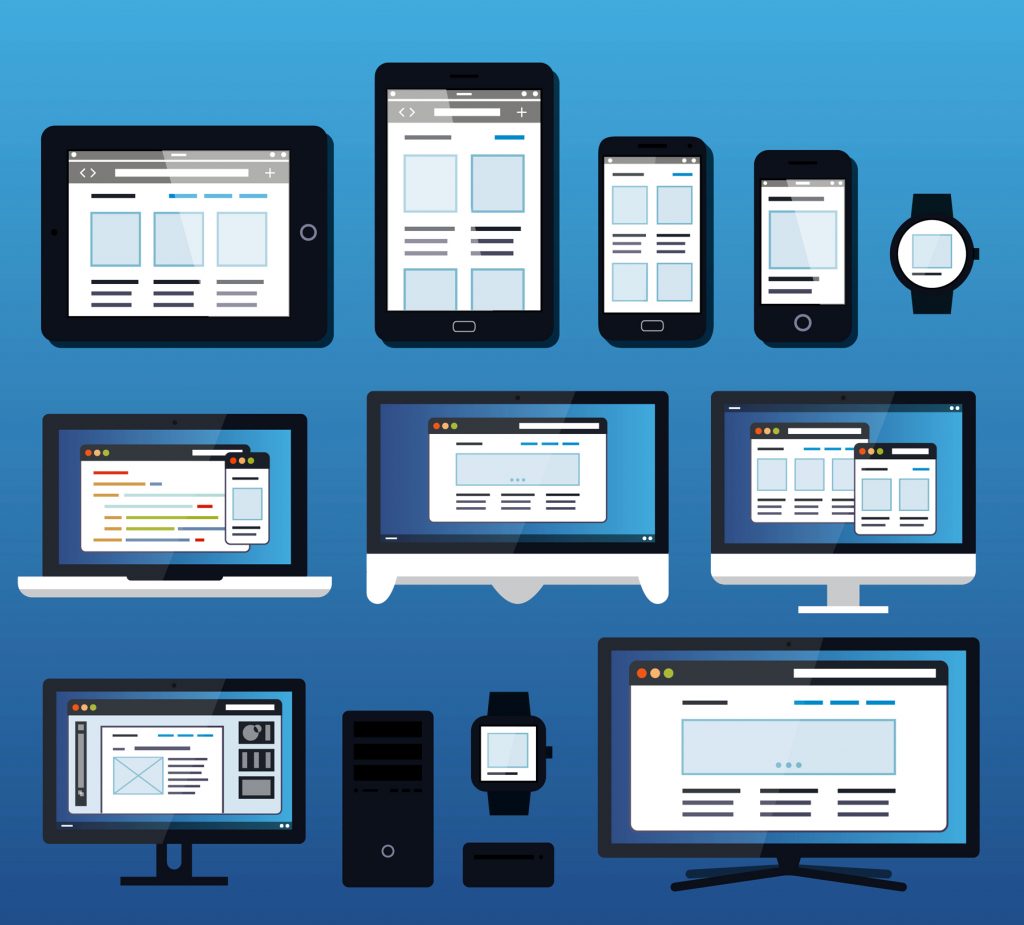
En el diseño web son cada vez más la variedad de dispositivos con los cuales interactuamos. Básicamente todo lo que tenga pantalla, ordenadores de sobremesa, portátiles, tabletas, móviles, televisores, video consolas, etc. Entonces como resultado de esa interacción usuario-dispositivo finalmente obtenemos una percepción que puede ser en resumen positiva o negativa. Es esa percepción la que despierta interés, porque los usuarios no solo sacamos conclusiones basándonos en la calidad del contenido o en el diseño del producto. También juegan un papel muy importante los factores psicológicos como las emociones, los sentimientos y la confianza que nos trasmite la marca. Por tanto la UX en un entorno web, es todo lo relacionado con el nivel de satisfacción que tiene una persona al usar una página web.

Diseño centrado en el ser humano
Recientemente la Organización Internacional de Normalización o Estandarización ha realizado una modificación importante en la guía que se debe usar como referencia. Para la sección Ergonomía de la interacción hombre-sistema, existe un apartado que habla del diseño centrado en el ser humano para sistemas interactivos. Hablamos de la ISO 9241-210, en donde especifica “Las cuatro actividades clave del diseño centrado en el ser humano». Anteriormente se refería a ellas como recomendaciones, ahora son «requisitos». Esto lo explica Tom Stewart, presidente del comité ISO/TC159/SC4.
Según este documento la experiencia de usuario es “las percepciones y respuestas del usuario que resultan del uso anticipado de un sistema, producto o servicio”. Además destaca dos largas anotaciones. La primera indica: “Las percepciones y respuestas de los usuarios incluyen las emociones, creencias, preferencias, percepciones, comodidad, comportamientos y logros de los usuarios que ocurren antes, durante y después del uso.” La segunda anotación indica que “La experiencia del usuario es una consecuencia de la imagen de marca, la presentación, la funcionalidad, el rendimiento del sistema, el comportamiento interactivo y las capacidades de asistencia de un sistema, producto o servicio. También resulta del estado interno y físico del usuario resultante de experiencias previas, actitudes, habilidades, capacidades y personalidad; también del contexto de uso.”
Está perspectiva de la UX aplicada al diseño web que da la norma ISO es bastante completa y no da pie a ambigüedades. Todo gira en torno al usuario humano. Además remarca que el componente físico y psicológico del usuario es muy relevante en cuanto a la “percepción” obtenida.
Adaptabilidad
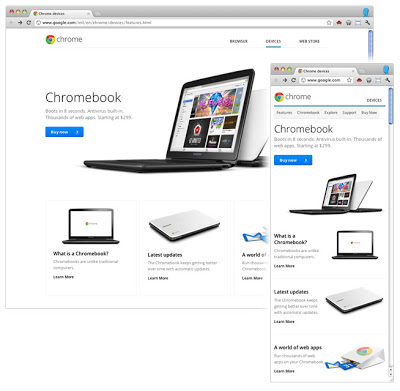
El diseño de página web “responsive” comprende un conjunto de acciones para que con un único diseño la página se adapte a diversos tamaños de pantalla. Da igual importancia a los dispositivos móviles y a los de escritorio. Es decir, Un buen diseño responsive establece pautas y técnicas para adaptarse al entorno de navegación del usuario. Es una manera de centrar la atención en el usuario, una de las principales apuestas por mejorar la experiencia de usuario.
Originalmente fue desarrollada en el 2010 por el diseñador web Ethan Marcotte, aunque venía precedida de las recomendaciones del consorcio W3C. Este consorcio en el 2008 ya había hablado del concepto de One Web. De esta manera ya iba marcando las pautas para llevar la «World Wide Web» a su máximo potencial.
En ese sentido el diseño de una web “responsive” es un ejemplo de buenas prácticas. Esto se debe a que engloba un único código HTML para todos los tamaños de pantalla. Se establece un sistema de contenedores y de columnas que “flotan” dispuestos de forma paralela unos al lado de los otros.
De esta manera, cuando una página se visualiza en un dispositivo con una pantalla mas chica, las columnas se van apilando unas debajo de las otras adaptándose al tamaño y facilitando su visualización. El sistema de columnas también llamado sistema de rejilla esta muy bien documentado por el conjunto de herramientas de código abierto Bootstrap. Estas herramientas son una buena estrategia de diseño que fomenta el trabajar pensando en todas las vistas a la vez.
Buenas practicas
Para configurar la ventana gráfica podemos añadir un pequeño código en el head de nuestro HTML. Este le dará al navegador las instrucciones sobre cómo debe controlar las dimensiones y la escala de la página.
<meta name="viewport"
content="width=device-width,
initial-scale=1">
Un ejemplo de implementación es el evitar dar una medida específica para el ancho y el alto de los contenedores. Es preferible usar medidas más flexibles como el max-width y el min-height. De esta manera los textos con varias líneas o las fuentes más grandes no superan el tamaño del contenedor. También es bastante recomendable usar unidades de longitud relativas en nuestras reglas css, por ejemplo vw, que indica proporción en función de la ventana gráfica..
Ejemplo de regla CSS:
img {
max-width: 100%;}
Otra de las buenas prácticas a las que apunta el diseño web responsive es el de apuntar a una única URL, evitando subdominios mobile friendly o aplicaciones móviles innecesarias. Todas estas buenas prácticas son recomendadas por Google, el mayor motor de búsqueda del mundo.
Productividad y Eficiencia
Todo este esfuerzo en mejorar la experiencia del usuario tiene también otro objetivo, que es mejorar las tasas de conversión y por consiguiente el retorno de la inversión. Es importante tener en cuenta que cuando la UX está siendo positiva hay más probabilidades de que un usuario termine realizando una compra en dicha página. Además el tiempo que le toma en decidirse por un producto se puede acortar, es por ello que el éxito de una página web no se debe medir solo en dinero.
Cuando la interacción con el usuario está siendo una experiencia agradable es debido a que se le proponen soluciones eficientes y un recorrido agradable. Por consiguiente es bastante probable que esa persona permanezca más tiempo en la página web y por tanto que vuelva a por más contenido.
¿Qué es UI?
El concepto de UI normalmente va asociado al de UX y suele causar confusiones. UI significa en inglés «user interface» o interfaz de usuario, y su utilidad va de la mano con la experiencia de usuario. La interfaz de usuario es la vía por la cuál puede un usuario interactuar con el ordenador. Es toda la parte que comunica, que sirve de puente entre el usuario y el dispositivo. Normalmente las interfaces pueden ser gráficas, pero en los primeros ordenadores las interacciones ocurrían con unos pocos botones y las tarjetas perforadas. Luego esto evolucionó a la interfaz de líneas de comandos.
Los ejemplos mas directos de UI serían por ejemplo el menú, las ventanas, el cursor, etc. También son parte de la interfaz los sonidos como el clásico «clic» del ratón o mas recientemente los famosos gestos de deslizado llamados «swipes».
La interfaces de usuarios son muy importantes porque (cuando se diseñan) su objetivo es que sean intuitivas y fáciles de usar, es decir, que se expliquen por si solas.
Una buena interfaz de usuario no necesita instrucciones, se usan para controlar las funcionalidades de un dispositivo, programa o aplicación.
Las principales funciones que tienen las interfaces de usuarios serían las que se usan por ejemplo para poner en marcha o apagar algo, para controlar el acceso, para controlar la funciones, para manipular los directorios y los ficheros, etc.
Diferencias entre UX/UI
UX aplicado al diseño web
Para finalizar es importante tener claro que aún existen ordenadores que usan navegadores que no son compatibles con algunas de las técnicas responsive. Algunas veces no hay soluciones directas fáciles y toca adaptar el diseño. Los expertos también indican que la clave está en realizar muchas pruebas. Al visualizar la página en todos los dispositivos posibles es mas difícil dejar cabos sueltos. La UX aplicada al diseño web en definitiva pone al usuario como centro de atención. Entonces hay que reconocer la importancia de los navegadores móviles en la actualidad, no hay ninguna duda en que resulta más que necesario adaptarse a ellos.